問い合わせフォームを作る
netlifyのForm機能を使えば比較的に簡単に問い合わせフォームなんかも実現できちゃいました。
NetlifyのForm
netlifyには標準でForm機能が提供されています。 こいつを利用すれば静的サイトにも問い合わせフォームを導入できるわけです。
とにかくはじめます🍛
フォームを作る
<form name="contact" method="POST"
data-netlify-honeypot="bot-field"
data-netlify-recaptcha="true"
data-netlify="true">
<fieldset id="sign_up">
<legend>お問い合わせ</legend>
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" id="fullname"
placeholder="お名前を入力してください">
</div>
<input type="hidden" name="bot-field" />
</fieldset>
<div data-netlify-recaptcha="true"></div>
<div >
<input type="submit" value="送信">
</div>
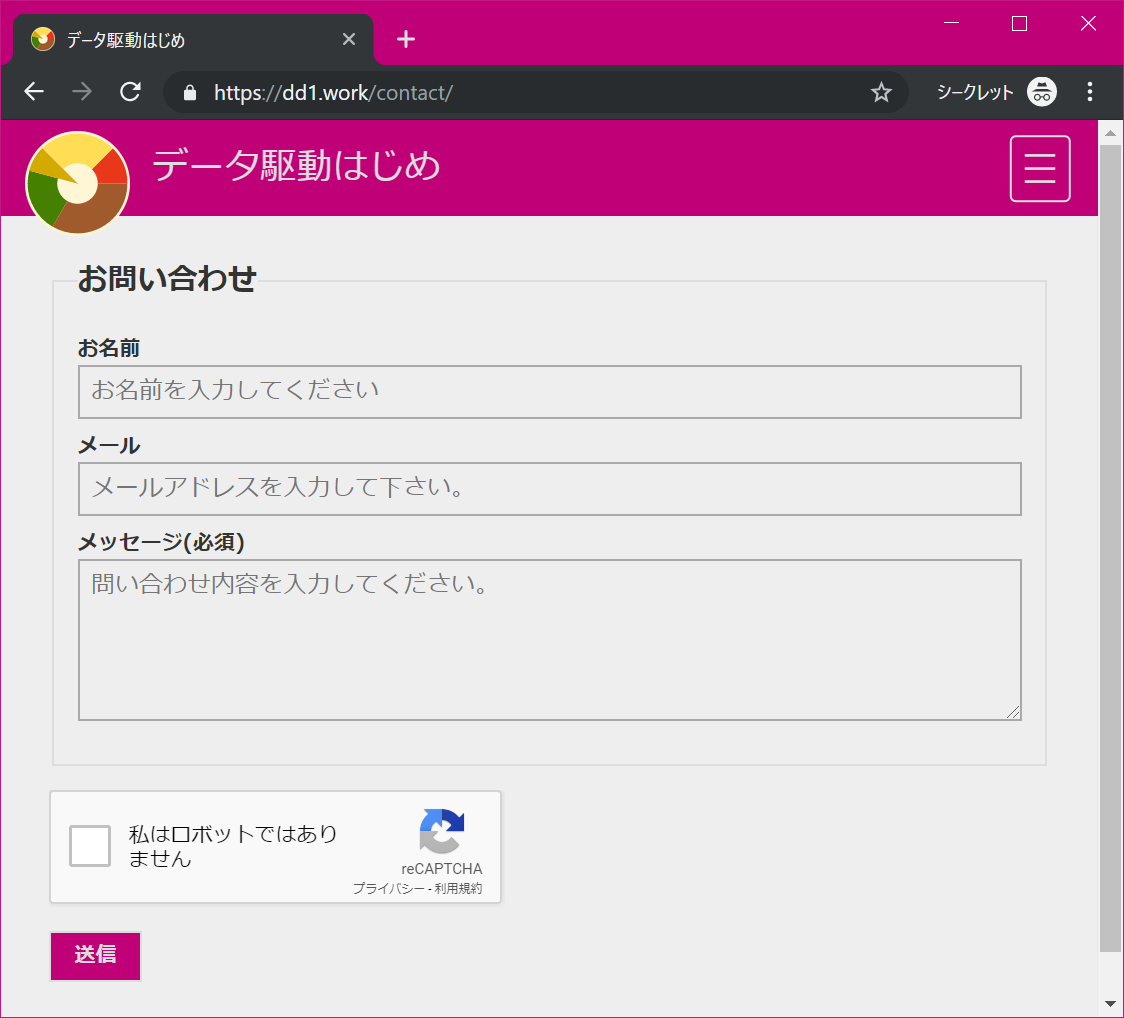
</form>画面イメージ

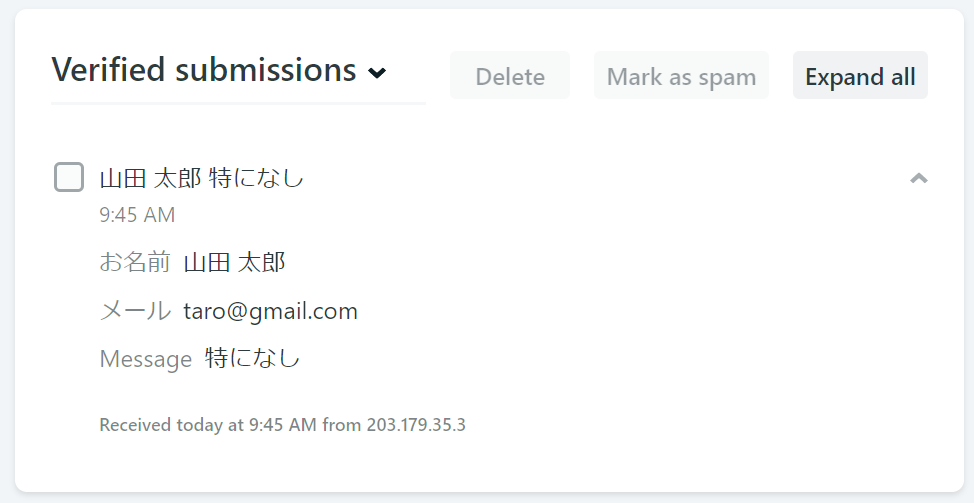
テストしてみる
実際に投稿してみると管理画面から確認できた。

投稿時にLineに通知にする
Functions を使って、投稿された際にLineに通知されるようにしておきます。
LINE Messaging APIに使い方は本題じゃないので省略。
必要なライブラリをインストール
$ npm install netlify-lambda dotenv -D
$ npm install @line/bot-sdk --saveFunctionを書く
submission-created.jsというファイル名で作成すると、フォーム作成時に実行されるようになる
const line = require('@line/bot-sdk');
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET
};
const client = new line.Client(config);
const pushMsg = (title, message) => {
client.pushMessage(process.env.USER_ID, {
type: 'text',
text: `[${title}]\n${message}`
})
}
const getContent = (event) => {
let data = JSON.parse(event.body).payload.data;
return Object.entries(data).map(a => `${a[0]}:${a[1]}`).join('\n')
}
exports.handler = function(event, context, callback) {
const content = getContent(event)
pushMsg('New Form', content)
callback(null, {
statusCode: 200,
body: "OK"
});
};
配信場所を決める
functionsにしときます
[build]
publish = "public"
command = "HUGO_ENV=production npm run build"
functions = "functions"npmスクリプトを定義
- ソースは
assets/lambdaに配置 - 開発時には
.envからLine通知用のトークン情報を取得 serve:serverでassets/lambdaのソースをテストbuild:serverで./functionsにコンパイルされたsubmission-created.jsが出力
"scripts": {
"serve:server": "netlify-lambda serve assets/lambda -c webpack.server.js",
"build:server": "netlify-lambda build assets/lambda",
},require("dotenv").config();